  Special
Linking Techniques Special
Linking Techniques
There are so many things that you can do with links that entire books
could be written about the subject. Even without getting into the more
complex and special technique, you can do quite a few things.
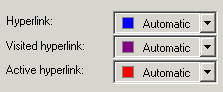
Link Colors
 Links are displayed in
three different colors. They begin by showing blue, ten change to violet
when they have been clicked (visited), and red when they are active (the
active link is the one that will be "clicked" if you press return or
enter). Links are displayed in
three different colors. They begin by showing blue, ten change to violet
when they have been clicked (visited), and red when they are active (the
active link is the one that will be "clicked" if you press return or
enter).
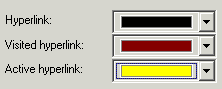
 You can change these
colors in several different ways. You can specify the colors in the <BODY>
tag as shown below. This changes the link colors for all links on the
page. You can change these
colors in several different ways. You can specify the colors in the <BODY>
tag as shown below. This changes the link colors for all links on the
page.
<body link="#000000" vlink="#800000"
alink="#FFFF00">
The "link" attribute changes the color of an "unclicked" link, "vlick"
changes visited links and "alink" changes active link colors.
You can also use cascading style sheets, which is further described in
the CSS section
of this web site.
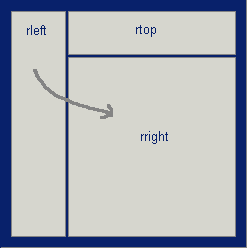
Targeting Your Link
 If you are working with
frames, sometimes you want your visitors to click on a link, but display
the page in another frame, as shown in the diagram to the left. Normally,
if you clicked on a link in the frame titled "rleft" it would display in
the frame "rleft". If you are working with
frames, sometimes you want your visitors to click on a link, but display
the page in another frame, as shown in the diagram to the left. Normally,
if you clicked on a link in the frame titled "rleft" it would display in
the frame "rleft".
You may want to review the tutorial on frames
before going any further.
Okay, to get the desired page to display in a different frame, you
specify the name of the frame in the "target" attribute of the "A" tag.
Here's an example:
Display <a href="example-lower_right_hand_pag.htm"
target="rright">Page 2</a>
This displays on the page as:
Display
Page 2
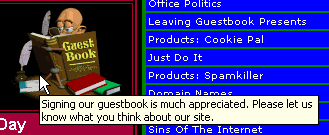
Setting A Title
 I'm sure you've seen
tool tips on images. You can see an example to the left. The tool top
shows up if you hover the cursor over the image for a few seconds, and it
displays for a brief time (a minute or so). The idea is to give you some
help or additional information about the image. I'm sure you've seen
tool tips on images. You can see an example to the left. The tool top
shows up if you hover the cursor over the image for a few seconds, and it
displays for a brief time (a minute or so). The idea is to give you some
help or additional information about the image.
Did you know that you can also do this with hyperlinks? It's very
simple. Just include the TITLE attribute on your "A" tags. An example is
shown below.
Here is an example of a <a href="tutorial010.htm"
TITLE="You can see the tool tip, right?">tool tip</a>
This displays as shown below. To see the tool tip, hover your cursor
over the hyperlink for a few seconds.
Here is an example of a
tool
tip.





|