|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
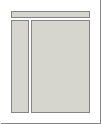
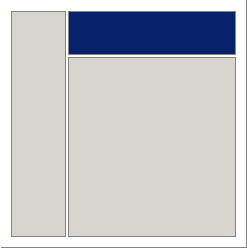
 To the left is one of
the most common frameset types used. As you can see, the main page is to
the lower-right and is the largest page. This is generally used to display
web pages as the visitors surfs through a site. The upper page might be
used for a logo, and the navigation menu could be included on the left
page. If you want to see this example as a full web page, just click on
the image to the left (use your back key to come back ot this page).
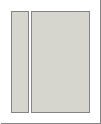
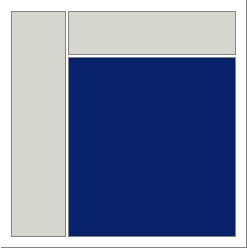
To the left is one of
the most common frameset types used. As you can see, the main page is to
the lower-right and is the largest page. This is generally used to display
web pages as the visitors surfs through a site. The upper page might be
used for a logo, and the navigation menu could be included on the left
page. If you want to see this example as a full web page, just click on
the image to the left (use your back key to come back ot this page).
The HTML code for a frameset is included in a special file. The file uses an HTML tag called <FRAMESET> to define how the pages are to be put together. This file contains only the information necessary to tell the browser how to put together the frame.
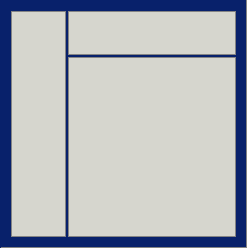
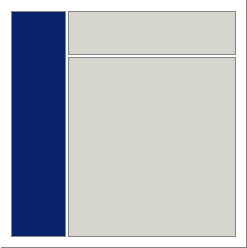
The three page frameset shown above has the following HTML code. This is defined in the file "example-frame.htm".
<frameset cols="150,*">
<frame name="left" scrolling="no" noresize target="rtop"
src="example-left_page.htm">
<frameset rows="20%,*">
<frame name="rtop" target="rbottom" src="example-top_page.htm">
<frame name="rbottom" src="example-lower_right_hand_pag.htm">
</frameset>
<noframes>
<body>
<p>This page uses frames, but your browser doesn't support them.</>
</body>
</noframes>
</frameset>
Let's examine this line by line.
- <frameset cols="150,*>
- The frameset is split into columns, which the first column defined as 150 pixels wide. The remaining columns are undefined (that's what the "*" character does).
 <frame name="left"
scrolling="no" noresize target="rtop" src="example-left_page.htm">
<frame name="left"
scrolling="no" noresize target="rtop" src="example-left_page.htm">- The first page of the frameset is defined here, and it's the left
page. The "scrolling" attribute is set to "NO", meaning no scroll bars
will ever be added. You can change this to "auto" which let's the
browser determine if they are needed or "yes" to always include them.
"noresize" indicates that the size of the frame (150 columns wide) is not to change.
Target specifies that by default any links in any HTML document in this frameset will, when clicked, load the document into the "rtop" frame. See the lesson on special linking techniques for more information on how this works.
Finally, the page to be used is called "example-left_page.htm". - <frameset rows="20%,*">
- Now the two rows are defined. This is a second "frameset", since it is contained within the first one. The "20%" indicates that the first row is defined as 20% of the screen.
 <frame name="rtop"
target="rbottom" src="example-top_page.htm">
<frame name="rtop"
target="rbottom" src="example-top_page.htm">- Now the upper row is defined. The name is set to "rtop", and the
default target is set to "rbottom". This means that any hyperlinks
clicked in "rtop" will cause the document to load in "rbottom" unless
the link includes the "target" attribute.
The HTML document name to load into the frame is "example-top_page.htm". Note that this could change later if someone clicks on a link in "left".  <frame name="rbottom"
src="example-lower_right_hand_pag.htm">
<frame name="rbottom"
src="example-lower_right_hand_pag.htm">- This simply defines the name of the frame to "rbottom" and sets the HTML document to "example-lower_right_hand_pag.htm". Note that since no "target" is specified, any links that are clicked will load into "rbottom".
- </frameset>
- This finishes the inner frameset, which closes the definition of the two rows.
- <noframes>
- The <noframes> tag is optional but should always be included. It informs the browser what it should do if it does not support frames. You can include any HTML tags or text between the <noframes> and </noframes> tags, except for the frame tags themselves.
- <p>This page uses frames, but your browser doesn't support them.</>
</body> - These are just instructions to tell the visitor that he cannot see the frames. It is usually better (and highly recommended) to actually send the user to a version of the web site which does not use frames. You could do this by changing the above text to include something like "click here to get the non-frames version".
- </noframes>
- This finishes up the <noframes> statement.
- </frameset>
- This finishes the frameset.
Okay, so now you've defined a frameset which consists of three pages and a frameset document. How do you use it? Simply refer to the frameset document in hyperlinks and such. In this example, the file is named "example-frame.htm". That's the file you would submit to search engines or refer to from other documents.
Some of the problems with frames are:
- Some search engines handle them fine, and others don't handle them at all. If you have a framed site, you will want to create a non-framed version to submit to search engines which do not handle frames.
- Framed sites are difficult to submit to webrings. This is because you need to submit the frameset page (remember "example-frame.htm" above) to the webring, but the code is on one of the framed pages. Thus, the webring ring-checker cannot find the code and will always fail.
- The same problem exists for link exchanges or anything else which performs automatic checking of links.
- It is difficult to target an individual page from outside the
frameset. Since you must refer to the frameset page (not the framed
pages) to preserve your framed site, you may get very frustrated if you
want to load an alternate page within the frame. This must be done with
dynamic HTML or some other scripting language.
For example, let's say you have a two-page frameset with navigation on page a, and contents on page b. The user clicks on links within page a to display other pages into page b. He might display b1, b2 or b3. Let's say you have a second web site which wants to display b2. The only way to allow it to do this with straight HTML is to create another frameset document which displays b2 instead of b1. I know this sounds complicated, but trust me it can be a problem.
![]()
