  Creating
Your First HTML Document Creating
Your First HTML Document
Start up Notepad. This will present you with a completely empty
document.
The first thing you will need to learn is the concept of tags. What's a
tag? These are simply instructions to the browser (like Internet Explorer
or Netscape) which tell it what to do. Most tags have a beginning element
and an ending element. All tags must begin with the less than sign (<) and
end with the greater than sign (>).
<HTML>
The first tag you will use is the one that defines the whole document.
This is the <HTML>
tag. Simply add the following to your blank document:
<HTML>
</HTML>
This simply says you have a document written in the HTML language, and
it defines the start and end of the page.
<HEAD>
Next you need to add a header section to your document by inserting the
<HEAD> and </HEAD>
tags. This defines information that the browser uses to define
characteristics about your page. These include the title of the document
and lots of other information that you do not need to concern yourself
with now.
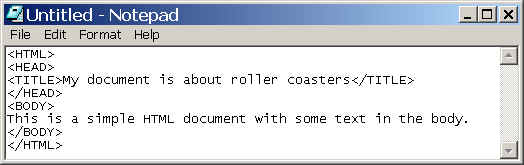
Once you insert your heading, your Notepad HTML document will appear as
follows.
<HTML>
<HEAD>
</HEAD>
</HTML>
<TITLE>
Okay, now you want to give your page a title. This appears in the upper
left hand corner of your browser, and it is used by many search engines to
define the name of your page.
To define the title, simply insert the
<TITLE> tag between
the <HEAD> and </HEAD> tags. An example is included below.
<HTML>
<HEAD>
<TITLE>My document is about roller coasters</TITLE>
</HEAD>
</HTML>
<BODY>
Finally, you need to define the main portion of the document, known as
the body. This is began by the
<BODY> tag and ended
by the </BODY> tag. This section will contain everything that your
visitors will see.
<HTML>
<HEAD>
<TITLE>My document is about roller coasters</TITLE>
</HEAD>
<BODY>
This is a simple HTML document with some text in the body.
</BODY>
</HTML>
Your document should look like this at this point.

That's about it for lesson one. You have created a simple HTML
document.
To see your creation, save the document to your hard drive. If you are
using Notepad, choose the file menu and select "Save As...". Enter a file
name such as "lesson1.htm" (without the quotation marks). To make finding
the sample document easier, I would suggest you just save it to the
desktop.
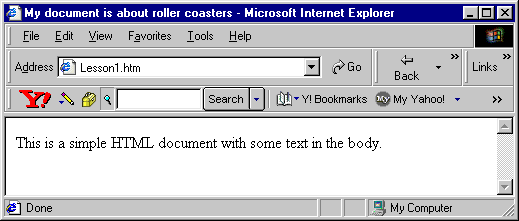
If you double-click on this file your browser will start up and display
your new creation. It should look something like the sample below.

Of course, if you are using Netscape or another browser this will look
slightly different.
Notice the title in the upper left "My document is about roller
coasters" which you created with the <TITLE> tag.





|